ボタン/ランプ
ボタンはビットデバイスをON/OFFさせたり、ビットデバイスの状態をランプとして表示することができます。
(ボタンデバイスを指定しない場合はランプとして振る舞います。)
ページ移動やプロジェクトの切り替えも行えます。
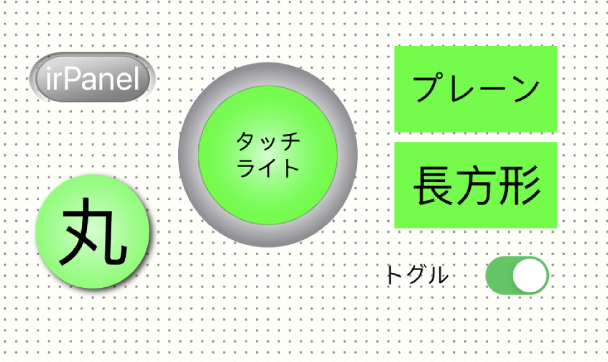
スタイル
スタイルではボタンのスタイル(形状)を指定します。
-
irPanel
弊社iOSアプリirPanelで使われているボタンスタイルです。 -
長方形
長方形のスタイルで影付きです。 -
丸
丸形のスタイルで影付きです。 -
タッチライト
センターにランプがあるタッチライト形式のスタイルで影付きです。 -
プレーン
長方形スタイルで影なしです。ボタンを透明にできます。ボタン追加時はプレーンで作成されます。 -
トグル
iOS標準のトグルボタンです。


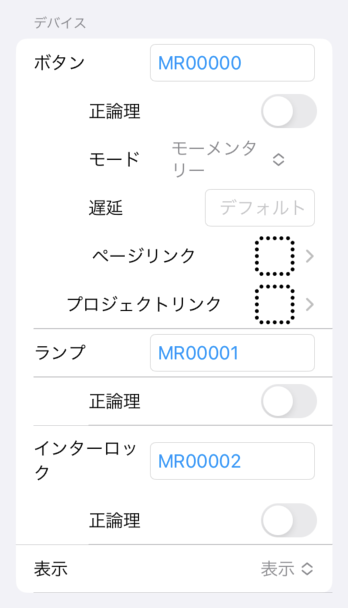
デバイス
デバイスではボタンを押した時にON/OFFさせるデバイスやランプ表示させるデバイスなどを設定します。
-
ボタン
ボタンを押した時にON/OFFさせるデバイスを指定します。デバイスを指定しない場合はランプとしてだけの振る舞いになります。 -
正論理
モードがモーメンタリーの場合ボタンを押した時に指定したデバイスをONにします。他のモードの場合はモードの説明をご覧ください。 -
負論理
モードがモーメンタリーの場合ボタンを押した時に指定したデバイスをOFFにします。他のモードの場合はモードの説明をご覧ください。 -
モード
ボタンを押した時に指定したデバイスに対するON/OFFの動作を指定します。以下は正論理の場合の振る舞いで、負論理の場合はON/OFFが逆になります。 -
モーメンタリー
ボタンを押した時に指定したデバイスをONにし、離すとOFFになります。 -
オルタネート
ボタンを押す毎に指定したデバイスのON/OFFを反転します。 -
セット
ボタンを押すとデバイスをONにします。 -
リセット
ボタンを押すとデバイスをOFFにします。 -
遅延
ボタンを押してから反応するまでの時間を秒数で設定します。未設定の場合は プロジェクト設定のデフォルト値 が使用されます。iOSデバイスは触るとすぐ反応してしまうため、不用意に触って誤操作してしまうのを防ぐためプロジェクトのデフォルト設定で0.3秒遅延して反応する様にしています。
反応を早くしたい場合は遅延時間を短めに設定してください。 -
ページリンク
ボタンを押した時に遷移するページを選択します。選択するとページ一覧画面が表示されるので対象となるページを選択します。既に選択されているページを選択すると解除されます。Lite版で機能制限されている場合は機能しません。 -
プロジェクトリンク
ボタンを押した時に遷移するプロジェクトを選択します。選択するとプロジェクト一覧画面が表示されるので対象となるプロジェクトを選択します。既に選択されているプロジェクトを選択すると解除されます。Lite版で機能制限されている場合は機能しません。 -
ランプ
ボタンのランプをON/OFFさせるデバイスを指定します。 -
正論理
指定したデバイスがONの場合にアクティブで指定された文字や色で表示されます。OFFの場合はインアクティブの内容で表示されます。 -
負論理
指定したデバイスがOFFの場合にアクティブで指定された文字や色になります。ONの場合はインアクティブの内容で表示されます。 -
インターロック
指定したデバイスでボタンの有効/無効を切り替えます。 -
正論理
指定したデバイスがONの場合に有効になります。 -
負論理
指定したデバイスがOFFの場合に有効になります。 -
Visibility
Specify whether to show or hide the button. See Common Properties.


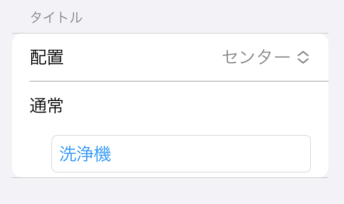
タイトル
ボタンに表示する文字を指定します。
-
配置
文字の位置寄せを指定します。 -
通常
表示させる文字を指定します。(ランプデバイスを指定しない場合) -
インアクティブ
ランプで指定したデバイスがインアクティブの場合の文字を指定します。アクティブ、インアクティブで表示が共通の場合に入力を省略できます。 -
アクティブ
ランプで指定したデバイスがアクティブの場合の文字を指定します。


フォント
文字のフォントを指定します。
-
デフォルトフォント
ONにするとデフォルトのフォントを使用し、文字サイズは幅に合わせて調整されます。 -
フォント
フォントを指定します。 -
自動サイズ
ONにすると文字サイズは幅に合わせて調整されます。 -
文字サイズ
自動サイズをOFFにすると文字サイズを指定できます。文字サイズとボタン幅、高さを調整すると文字が折り返されたりします。

色
ボタン背景色、枠線の色を指定します。
インアクティブ時、アクティブ時の背景色、枠線色を指定します。

確認
上部のツールバーの
電球
アイコンで見た目を確認できます。