Documentation
Common Properties
This section describes the common properties in the item inspector.Visible / Invisible
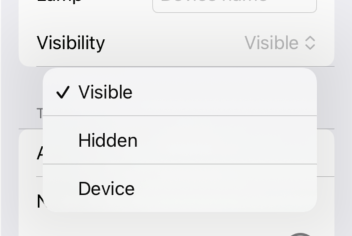
You can set it to show or hide items in Visibility.
- Visibility
- Show item
- Hidden
- Hide item
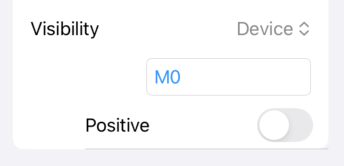
- Device
- Shows or hides based on the specified device's status.
- If the logic is positive, it is displayed when the device is on.
- If the logic is negative, it is displayed when the device is off.


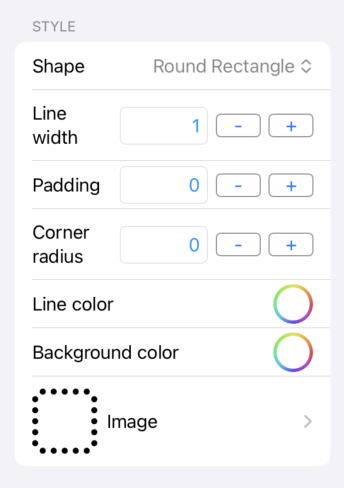
Style
The style allows you to specify the item's background display.-
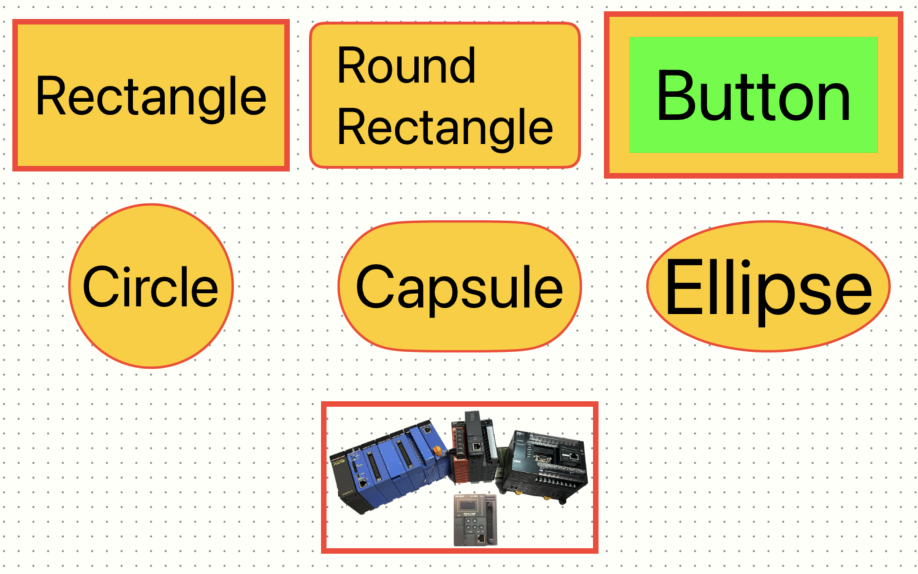
Shape
Select the shape of the background. - Rectangle
- Round Rectangle
- Circle
- Capsule
- Ellipse
-
Line Width
Specifies the width of the border. -
Padding
Specify the margins between the background and the item. -
Corner Radius
Specifies the roundness of corners for the Rounded Rectangle. -
Lien Color
Specifies the color of the border. -
Background Color
Specifies the color of the background. -
Image
Specify a background image. If you specify a background color, it will be painted over the image and will not be visible. See the Image Selection for instructions on how to select images.



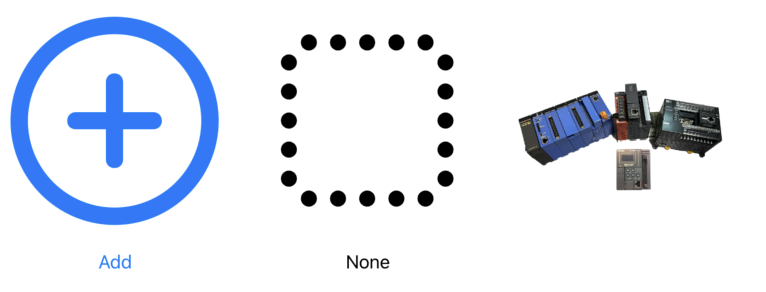
Image Selection
- In the Select Image item, an image list screen will appear.
- A list of images selected in the past is displayed. If there is an image to use from this list, it can be selected by tapping on it.
-
To select an image from the library, press the Add (+) button.
(*) However, in the current version, HEIC files are not applied even if they have been selected.
- If you do not want to use an image, select "None" (dotted square).

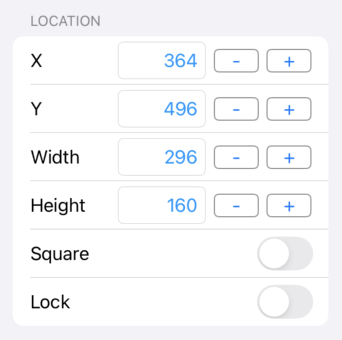
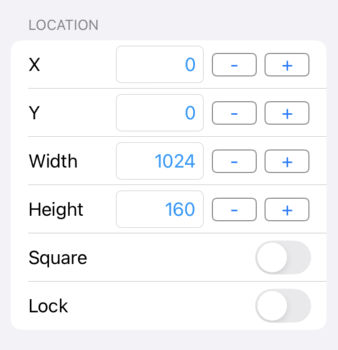
Location
The location allows you to specify the item’s location and size.- X: X-coordinate for item placement.
- Y: Y-coordinate for item placement.
- Width: Width for the item.
- Height: Height for the item.
- Square: When turned on, the width and height are the same.
- Lock: When it is turned on, the position is locked and cannot be moved.