ページ設定
プレビュー部で部品が何もない箇所を押すとページが選択され、オプジェクト設定にページの設定項目が表示されます。
ページが選択された状態

一般
-
ページ番号
ページのページ番号を設定します。
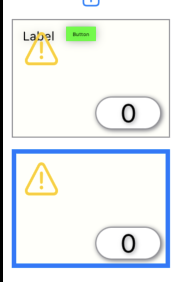
重複した場合はどちらが使用されるかは分かりません。重複時はページ一覧に注意マークが表示されます。 -
タイトル
ページのタイトルを設定します。
現時点では登録できるだけで用途はありません。 -
向き
画面レイアウトの向きを指定します。
ページ設定で向きを指定している場合はページ設定が優先されます。-
プロジェクト設定に従う
プロジェクトで設定した向きになります。 -
横向き
横向きのレイアウトになります。 -
縦向き
縦向きのレイアウトになります。 -
両方
横向き、縦向き両方のレイアウトになります。
横向きまたは縦向きにした場合はデバイスの向きが変わっても縮尺を変更してそのままのレイアウトで表示します。 -
プロジェクト設定に従う


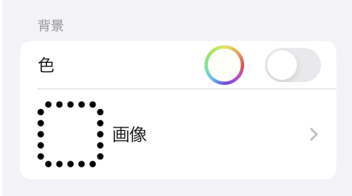
背景
-
色
背景色を設定します。
色を選択すると右端のスイッチがオンになり色を背景に適用します。
解除したい場合は右端のスイッチをオフにします。オフの時は プロジェクで設定した背景色 になります。 -
背景画像
ページの背景画像を指定します。
なし(点線で囲まれた四角)を選択した場合は プロジェクトで設定した背景画像 になります。
画像選択の仕方は 画像選択 をご覧ください。

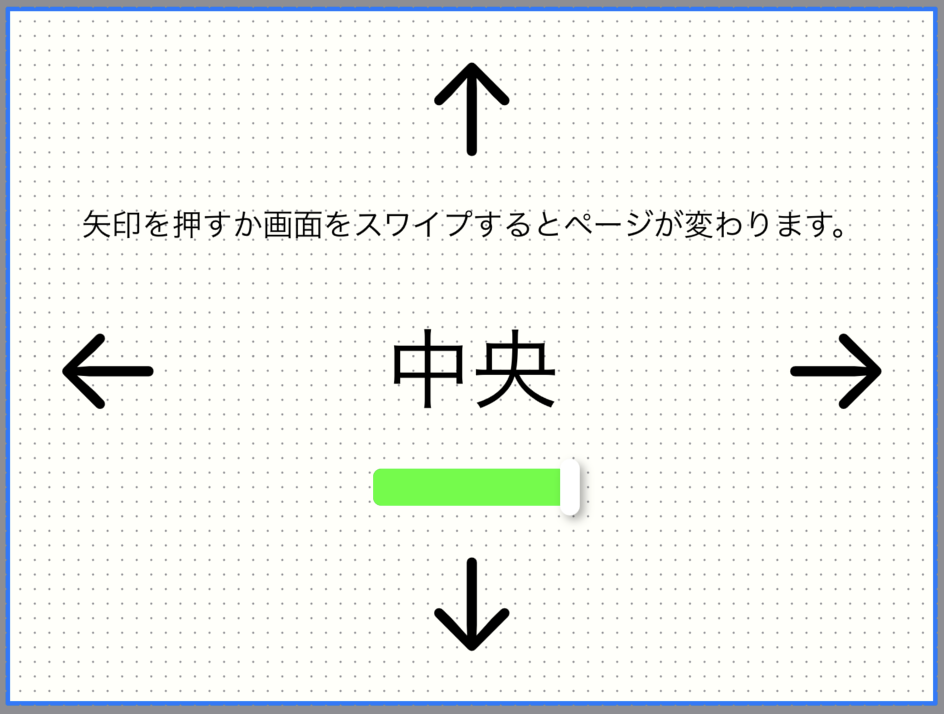
画面遷移
画面遷移を設定するとフリックでページ間を移動できます。
※ Lite版で実機接続の制限がかかっている時は移動できません。
-
上ページ
下にフリックした時に切り替わるページを指定します。設定したページの下ページが未設定の場合は選択中のページに設定され、相互移動ができる様になります。 -
左ページ
右にフリックした時に切り替わるページを指定します。設定したページの右ページが未設定の場合は選択中のページに設定され、相互移動ができる様になります。 -
右ページ
左にフリックした時に切り替わるページを指定します。設定したページの左ページが未設定の場合は選択中のページに設定され、相互移動ができる様になります。 -
下ページ
上にフリックした時に切り替わるページを指定します。設定したページの上ページが未設定の場合は選択中のページに設定され、相互移動ができる様になります。

チュートリアルのページ遷移サンプルプロジェクト